The search console mobile usability section has introduced a brand new mobile validation tool, which can save you lots of time on mobile error validations.
In the past, whenever mobile errors popped up on the search Console, you had to first download the list of all affected pages, go to Google’s mobile friendly testing tool and then manually input each URL. After the validation, you could submit the page to be marked as mobile friendly. The process was tedious, time consuming, and after 10 or so submission, the dreaded captcha would show up.
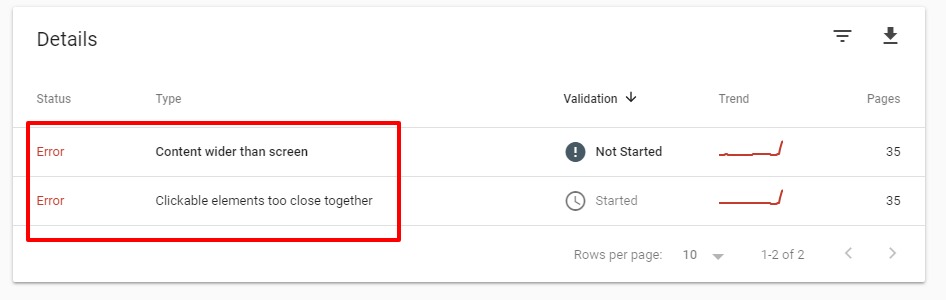
But the new mobile error validation tool makes everything a breeze. In the new search console, go to mobile usability and in the details section , click on the mobile error.

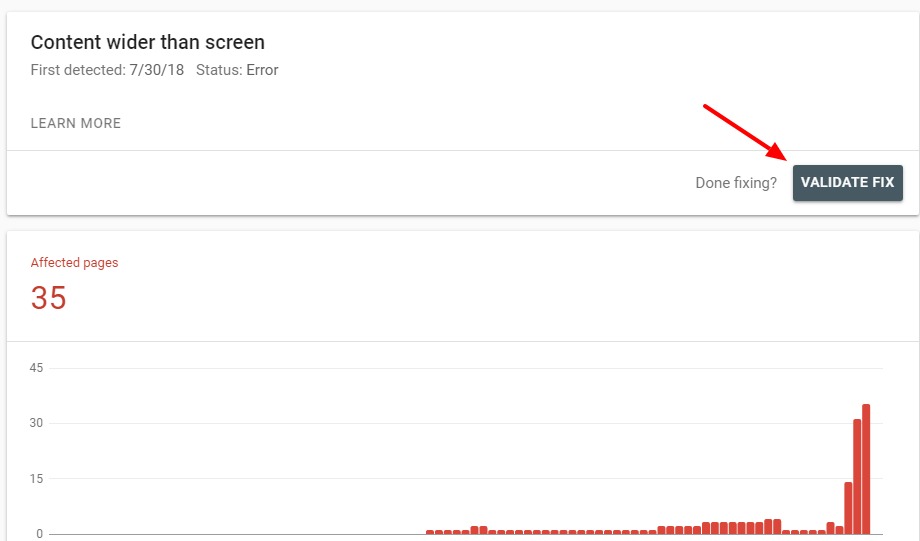
When you click the error section, you will see the Validate fix button.

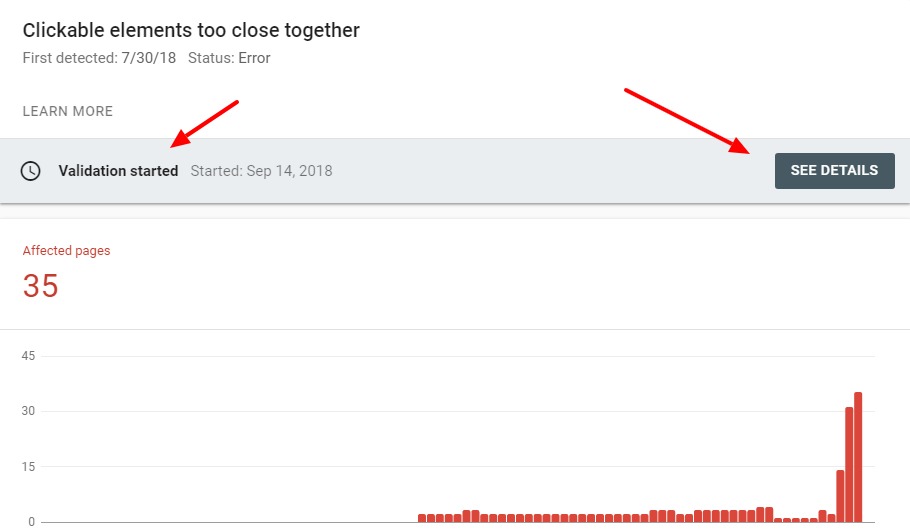
If you have fixed your mobile errors, just click validate fix button, grab a coffee and relax. The tool will go through all your pages and if they pass the mobile usability test, mark them as resolved. ( there were 35 pages for this one, which would have taken an hour to submit through the old process). You can also check the progress of your moblie validation by clicking the see details button.

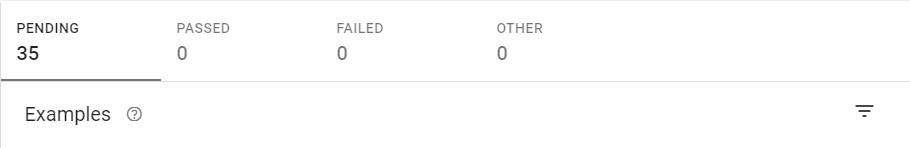
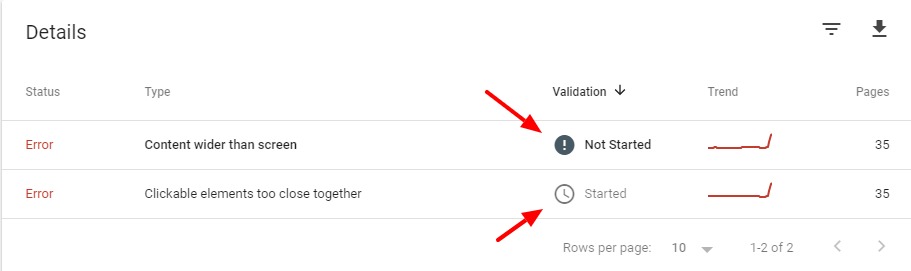
It will show you the progress of the validation, how many pages have been fixed, how many still have errors.

Another cool feature of the tool is that if you have multiple issues on your pages, you can just fix one issue and run the validation for that particular error only.

The web based mobile friendly testing tool has, of course, removed the sumit button. As such you need to use this new tool for all your future mobile error validation..

